Beschreibung
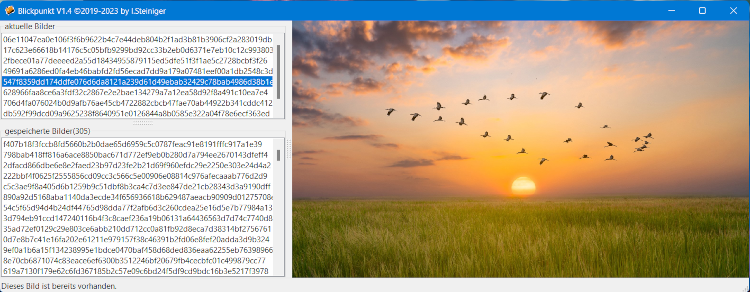
Ein Programm um die Windows(10/11) Spotlightbilder zu speichern oder als Desktophintergund zu setzen. Geschrieben in Freepascal mit der Lazarus IDE.
Anleitung
In "aktuelle Bilder" werden die Bilder angezeigt, die Windows derzeit zur Verfügung stellt. "gespeicherte Bilder" zeigt die Bilder an, die bereits gespeichert wurden. Ein einfacher linker Mausklick, auf einen Eintrag einer der beiden Listen, zeigt im rechten Bereich eine Vorschau des Bildes. Ein doppelter linker Mausklick stetzt es als Desktophintergrund. Unter Windows 11 wird nur der Hintergrund des aktuellen virtuellen Desktops geändert.
Ein rechter Mausklick und Auswahl von "speichern unter" auf eine der Listen ermöglicht zusätzlich das Bild unter anderem Namen und an einem belibigen Ort zu speichern.
Beim einfachen speichern bzw. als Hintergrund setzten werden die Bilder unter C:\Users\[Benutzername]\AppData\Local\Blickpunkt\Pictures gespeichert.
Link
Hier geht's zum Githubrepository Blickpunkt.